Всплывающие окна на сайтах — один из самых спорных видов рекламы. Они гарантированно привлекают внимание посетителей, но часто бывают слишком навязчивыми и раздражающими. Из-за этого баннеры вызывают обратный эффект: вместо того, чтобы воспользоваться предложением, люди закрывают страницу, у них остается неприятное впечатление от бренда. Поисковики также относятся к ним скептически и могут понижать позиции сайта в выдаче. Но это не значит, что Pop-Up использовать вообще нельзя — рассказываем, какими они должны быть, чтобы не раздражать посетителей и не приносить ущерба SEO.
Для чего нужны всплывающие окна
Всплывающие окна — это баннеры, которые появляются поверх основного текста на сайте. Они сообщают о спецпредложениях, акциях, распродажах, предлагают заказать обратный звонок или сделать заказ по временно сниженной стоимости. Также они собирают контакты для отправки лид-магнита — бесплатного полезного контента.
У Pop-Up следующие задачи:
- информировать о спецпредложениях компании;
- собирать контакты через форму обратной связи;
- привлекать внимание посетителей к сезонным товарам;
- продвигать новинки и товары, требующие повышения спроса;
- предлагать нематериальные офферы — чек-листы, бесплатные уроки, полезные советы.
Например, на странице курса от онлайн-школы появляется всплывающее окно с уведомлением о бесплатном вебинаре и предлагает оставить адрес электронной почты, на который будет отправлена ссылка для регистрации. Интернет-магазин через Pop-Up уведомляет об акции, которая закончится через несколько часов, сайт компании по установке окон отображает калькулятор для расчета примерной стоимости заказа или дает возможность заказать звонок от менеджера.
Преимущества и недостатки
Всплывающие уведомления имеют такие преимущества:
- гарантированный захват внимания — баннеры появляются поверх текста, их невозможно не заметить;
- низкая цена — не нужно привлекать дополнительный трафик, Pop-Up направлены на повышение конверсии среди тех, кто уже зашел на сайт;
- большое количество лидов — выгодное предложение и уместный и ненавязчивый баннер собирает много целевых действий;
- показы на горячую аудиторию — уведомления видят только потенциально заинтересованные пользователи;
- простота настройки — Pop-Up создаются на CPD-платформах или конструкторах сайтов, привлекать специалистов не нужно.
Главный недостаток всплывающих уведомлений — легко перейти черту между пользой и раздражением. Если посетитель проводит на сайте долгое время, переходит между страницами услуг и после этого видит баннер с предложением заказать обратный звонок — он будет уместным, потенциальный клиент оставит свои данные. А если такое уведомление всплывает сразу после посещения ресурса, занимает весь экран и не дает возможности нажать кнопку “закрыть” — скорее всего, вкладку закроют и уйдут к менее навязчивым конкурентам.
Кроме негатива от посетителей, сайты с раздражающими Pop-Up не одобряют поисковики. Это влияет на ранжирование — страницы медленно продвигаются, теряют позиции в ТОПе выдачи. Если сайт подключен к монетизации Яндекс.Директ и на нем отображаются контекстные баннеры — может снизиться частота показов, упадет доход от рекламы.

Чек-лист хороших Pop-Up
Вот какими должны быть всплывающие уведомления, чтобы они повышали конверсию и не вызывали раздражения у посетителей.
- Польза. Оффер должен быть интересным и выгодным. Например, сообщение об акции — хорошо, предложение купить неликвидный товар без снижения цены — плохо. Лучше работают персонализированные предложения: посетитель просматривает категорию “женские духи” и ему предлагают скидку на них, а не на другие позиции из ассортимента. Также эффективен бесплатный контент и лид-магниты.
- Лаконичность. Чем менее кратким и точным будет сообщение, тем больше места оно займет и больше раздражения вызовет. Выражайте основную суть — не “Мы решили снизить цены на всю нашу продукцию до конца декабря, чтобы вы могли купить подарки своим близким к Новому году. Цены упадут на целых двадцать процентов…”, а “Скорее за подарками! До 31 декабря — скидка -20% на весь ассортимент.”.
- Задержка перед появлением. Предложение, появляющееся сразу после захода на сайт, не будет интересным — пользователь еще не ознакомился с преимуществами компании и ее ассортиментом. Настраивайте Pop-Up на появление с задержкой не менее минуты или отображайте их в тот момент, когда страницу пролистают до середины.
- Своевременность. Показывайте уведомления тогда, когда пользователь начнет переходить на другие страницы сайта. Это значит, что он ознакомился с информацией и заинтересовался услугами — это повышает готовность к целевому действию.
- Уместность. Если уведомление всплывет во время изучения информации, его вряд ли станут читать и постараются скорее закрыть, чтобы вернуться к интересующему контенту. На некоторых страницах их вообще не должно быть — например, условия доставки, оплата, фильтры поиска, характеристики товара.
- Размер. Уведомление не должно закрывать весь экран. Оптимальные размеры для мобильных устройств -от 42 до 72 пикселей. На компьютере или ноутбуке текст вообще можно не перекрывать и показывать Pop-Up сбоку, но сопровождать его звуковым сигналом.
- Скорость. Всплывающие уведомления могут тормозить работоспособность сайта, особенно если его открывают на старых устройствах. Для этого воспользуйтесь советами бесплатного инструмента от Google — Page Speed Insights. Самый простой способ — уменьшить разрешение картинок.
- Pop-Up на выходе с сайта. Настройте уведомления на показ в тот момент, когда курсор движется к закрытию вкладки. Это не помешает просмотру и вернет внимание посетителя.

Какими не должны быть всплывающие окна
А вот какие всплывающие окна приносят только вред — снижают конверсию, ухудшают имидж бренда и понижают рейтинг у поисковиков.
- Pop-Up сложно свернуть. Уведомления, у которых кнопка закрытия постоянно меняет свое расположение, маскируется под ссылки или заблокирована в течение долгого времени — 10-15 секунд, вызывает только негатив. Запретите возможность сворачивания на 3-5 секунд — так пользователь прочитает текст, но не потеряет терпение.
- Повторные уведомления. Иногда посетителя просто не интересует предложение или он еще не готов им воспользоваться. Когда тот же самый баннер всплывает через несколько секунд после закрытия, он вызывает только раздражение и не приводит к целевым действиям.
- Полное перекрытие экрана. Уведомление, закрывающее весь дисплей, содержит много ненужной информации — ее не станут читать. Бывает, что на баннере мало текста и много неуместных картинок или он содержит пустое, ничем не занятое место. Это всегда вызывает негатив, такие сайты часто закрывают.
- Снижение скорости загрузки страницы. Если всплывающее уведомление тормозит работу сайта, то его с большой вероятностью просто закроют. После подключение всплывающих баннеров обязательно тестируйте сайт и проводите техническую оптимизацию.
- Кликбейт и ложная информация. Если вы в Pop-Up обещаете пользователю скидку в 70% на новую линейку, а по ссылке он видит старую продукцию по обычной цене, доверие к бренду сразу упадет. Раздражают заголовки по типу “Эта распродажа перевернет всю вашу жизнь!” или “Вы — тысячный посетитель нашего сайта, забирай подарок — бесплатный смартфон!”.

7 примеров хороших Pop-Up
Приведем несколько идей всплывающих уведомлений, которые приводят целевые действия и повышают конверсию.
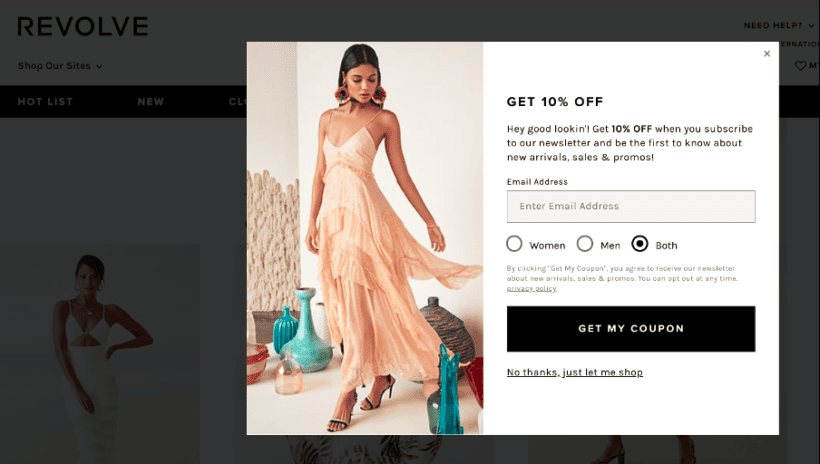
- Уведомления для сегментации целевой аудитории. Сайт с материалами о фрилансе может предоставить выбор “я заказчик/я исполнитель”, магазин одежды — “мужская/женская/детская”, компания по установке окон — “квартира/загородный дом/офис”. Так можно показывать посетителям персонализированный контент, который соответствует их интересам.
- Pop-Up с полезным контентом на выходе. Настройте уведомление так, чтобы оно показывалось перед закрытием, расскажите, какую информацию вы отправите на почту, если посетитель оставит контакт. Выбирайте четкие формулировки с указанием выгоды — не “советы, которые сделают вас успешным маркетологом”, а “5 ошибок в контекстной рекламе, которые сливают бюджет без конверсий”.
- Обратный звонок или SMS. Такие уведомления уместно вставлять на страницах с выбором товаров и услуг и показывать их после того, как посетитель изучил ассортимент. Хорошо дать выбор времени и источника связи — позвонить по номеру телефона, на Telegram или WhatsApp, получить результаты расчета стоимости услуги звонком или сообщением.
- Боковое окно с ботом-консультантом. Соберите распространенные вопросы, которые возникают у клиентов — например, “Входит ли в стоимость цена монтажа” или “Когда появятся первые результаты SEO-продвижения”. Если в ответ не решит проблему, предложите ему оставить номер и заказать звонок менеджера.
- Безвозмездный контент. Эффективны баннеры по типу “Спасибо, что выбираете нас! В подарок — бесплатный чек-лист по созданию паблика ВК”. Часть информации можно предоставить без электронной почты, а когда посетитель заинтересуется, сможет получить подробности на email.
- Опрос. Такие Pop-Up собирают информацию о мнении клиентов — например, “оцените удобство сайта от 1 до 10” или “На какую сумму была ваша последняя покупка в интернете? Варианты — до 2 тысяч, до 10 тысяч; до 50 тысяч или больше.”. Учтите, что никто не будет проходить долгие опросы или выбирать из большого количества вариантов ответа.
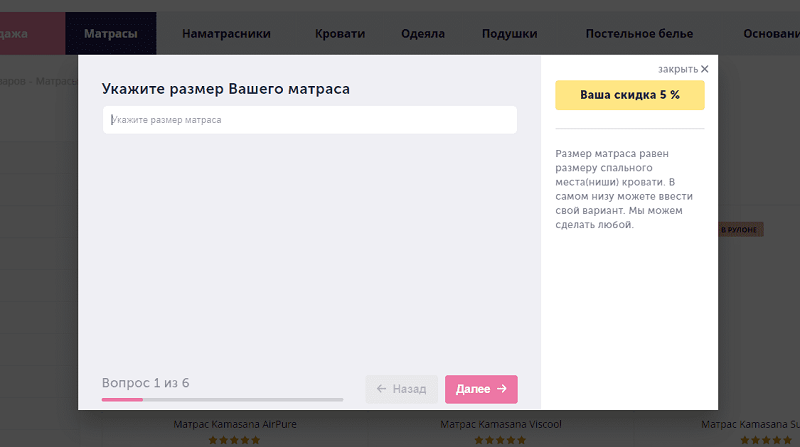
- Калькулятор. Хорошо работает на сайтах товаров и услуг, стоимость которых зависит от множества параметров. Задайте не более 5 уточняющих вопросов с вариантами ответов — например, “Какой у вас тип сайта? Заказывали ли рекламу раньше? Что хотите получить от продвижения?”. Результат лучше показывать сразу с указанием того, что точную стоимость нужно узнавать у менеджера. После этого нужно дать контакты и возможность заказать звонок.

Итак, всплывающие уведомления могут быть эффективным инструментом маркетинга, если настроить их правильно. Не делайте Pop-Up слишком навязчивыми, правильно выбирайте время отображения и следите за тем, чтобы они были полезными для посетителей и не тормозили работу сайта — и баннеры будут повышать конверсию и привлекать лиды.